WEBSITES designed for you

Features
Tailwind CSS
Use the power of Tailwind to greatly improve your productivity and enhance your developer workflow.
a11y Components
17 components and counting, all tried and tested for the most optimal accessible experience for your visitors.
Prettier
Less worry about selling your product, let your website do it for you!
DevSecOps
Our websites are built with security in mind. we use the latest security standarts and best practices.
Blog
Build trust with your users with a blog!
Markdown & MDX
Easily use .md and .mdx pages to modify our websites
Dark mode
Fully integrated Dark mode gives your users the choice for their favorite viewing mode.
Design System
Let us worry about the design system, so you can focus on your
Lighthouse Scores
Excellent lighthouse scores means your website will load faster and get better SEO rankings.
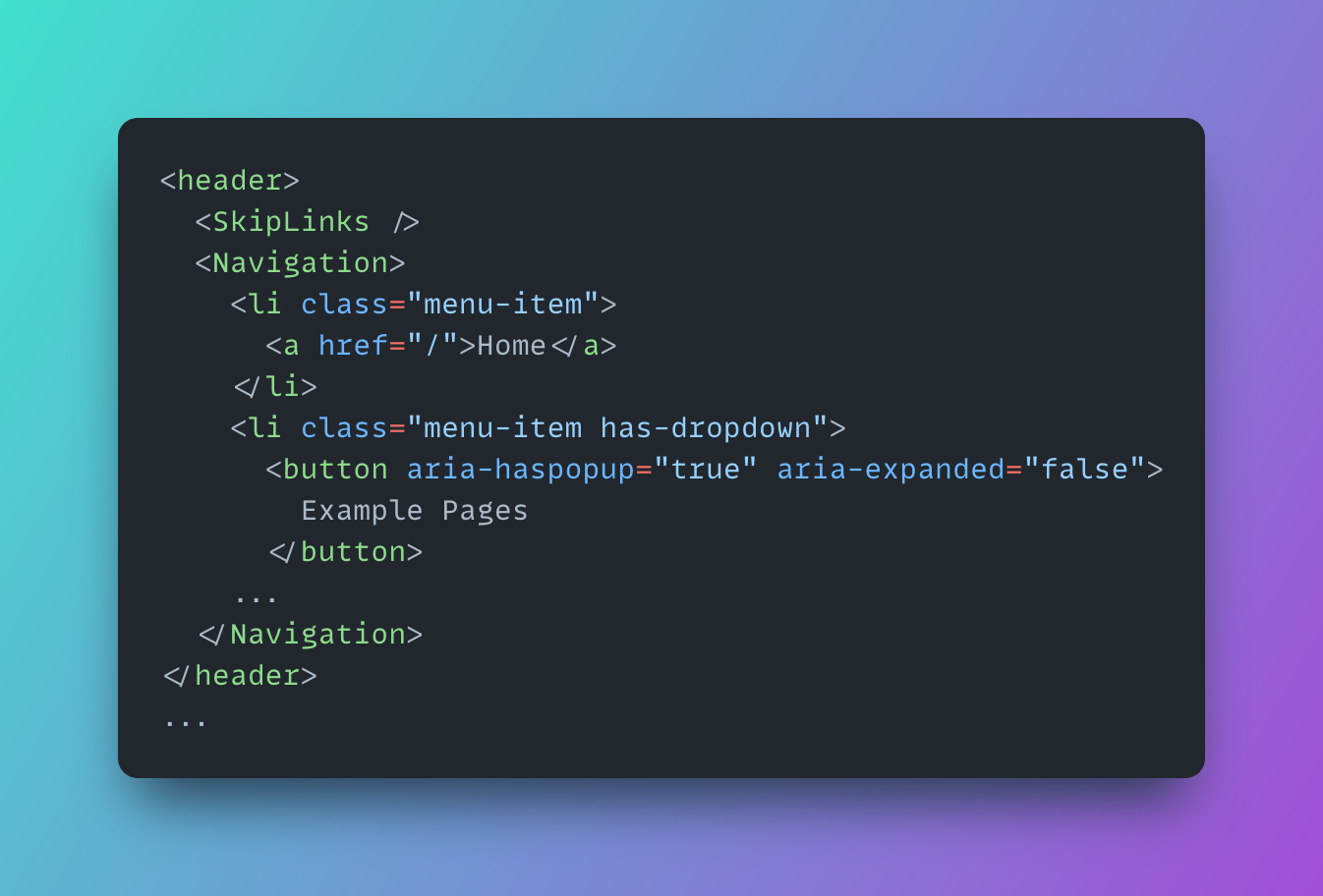
WCAG 2.2 AA Compliant
Our websites Use semantic HTML, landmarks, skip links, screen reader friendly content, aria-labels, keyboard accessible navigation and components, clear outlines and tab indicators and the right color contrast, so that you're more certain of reaching WCAG AA compliance.

FAQ
frequently asked questions
How fast will my website be?
Blazing fast. Our sites are optimized for performance from the ground up—zero client-side JavaScript by default, excellent Lighthouse scores, and smart asset loading mean your users get a smooth, snappy experience every time.
Is everything really accessible out of the box?
Yes. Every component follows WCAG 2.2 AA standards, with semantic HTML, keyboard navigation, ARIA roles, and screen reader support. Accessibility isn’t an add-on—it’s built in.
How easy is it to customize the site?
Super easy. Built with Tailwind CSS and Markdown/MDX support, everything is modular and developer-friendly. You can tweak the design system, add new pages, or integrate tools without breaking a sweat.
Counters
1
Clients
17
Accessible
Components
81
Commits
Merged
0
Months
Since launch